二阶段项目知识点
二阶段项目知识点
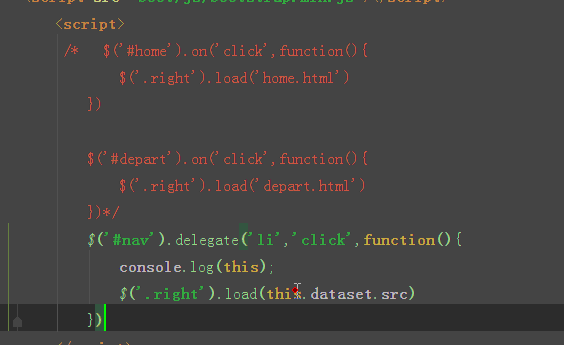
用 jq 实现导航栏页面跳转,普通跳转以及 父元素的事物委托(delegate)

存储
localStorage:本地存储
** **
/localStorage/
/*本地存储 空间更大 哪里都可以用,不删除就一直有效
* 设置 localStorage.name = value
* JSON 数组 存的时候,需要转成字符串,JSON.stringify(value)
*
* localStorage.setItem(name,value)
*
* 获取 localStorage.name
* JSON 数组 取得时候,需要转成对象 。JSON.parse(value)
*
* localStorage.getItem(name);
*
* 删除
* delete localStorage.name
* localStorage.removeItem(name)
* */

sessionStorage
存取删和上面的 localStorage 一样
区别
存在一次会话,浏览器打开到关闭,引申出的其他页面也可以访问 seesionStorage,否则就不可以访问。
数据量小,简单,有效期,cookie 存
数据量大,类型复杂。 localStorage 存
初始化数据,一次就够了
取数据
修改取到的数据,设置修改后数据到本地存储。
小程序中的本地存储与 web 的本地存储的区别:
1.代码方式不一样
web: 存:localStorage.setItem(“key”,”value”)
取:localstorage.getItem(“key”)
小程序: 存:wx.setStorageSync(“key”,”value”)
取: wx.getStorageSync(“key”)
2.存的时候 有没有类型转换
web:不管存入的是什么类型的数据,最终都会先调用 toString(),把数据转换为字符串。再存入进去
小程序:不存在类型转换,存是什么类型,去的时候就是什么类型。
表格添加的数据
** ** 有原来的数据 arr
arr.push()
设置本地存储的数据
表格需要重新渲染,表格里的数据重新构造
分页重新获取
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!