BFC
BFC
BFC - Block Formatting Context 块级格式化上下文
触发 BFC 的条件:
- ·body 根元素本身就是
- ·设置浮动,不包括 none
- ·设置定位,absoulte 或者 fixed
- ·行内块显示模式,inline-block
- ·设置 overflow,即 hidden,auto,scroll
- ·表格单元格,table-cell
- ·弹性布局,flex
成为 BFC 区域的特性:
- 每一个 BFC 区域只包括其子元素,不包括其子元素的子元素,也就是没有孙子。
- 每一个 BFC 区域都是独立隔绝的,互不影响!
- 并不是所有的元素都能成为一块 BFC 区域,只有当这个元素满足以上任意条件的时候才会成为一块 BFC 区域。
BFC 能够解决的问题:
(具体演示可看上面的链接里的案例)
1. 解决外边框的塌陷问题(垂直塌陷)
- 就是两个块级元素都有 margin:100px。但实际上 margin 会重合。两个块级元素垂直之间的距离还是 100px
- 一般使用 overflow:hidden 这个属性,将两个元素设为 BFC 区域,他们就会相互独立。会有各自的 margin 了。
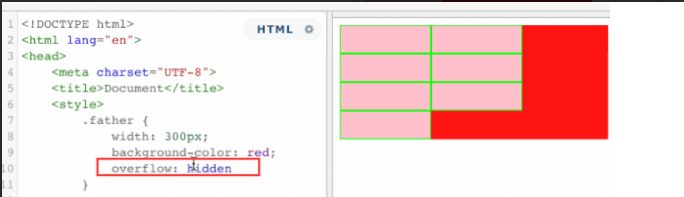
2. 解决给子元素设置 margin-top,会带着父元素一起跑的问题 (包含塌陷)
- 一般给父盒子设置 overflow:hidden 使其为 BFC 区域,让父盒子变为一个独立的区域,这样在 BFC 区域内部的任何操作,都不会影响到外部。
3. 所有子元素都浮动了,且父元素没有设置高度,就会造成浮动塌陷,父元素会失去原有的高度。

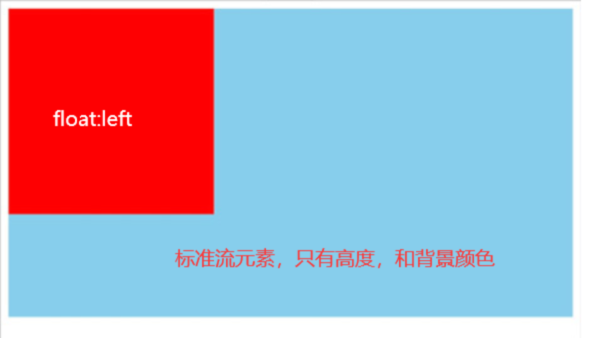
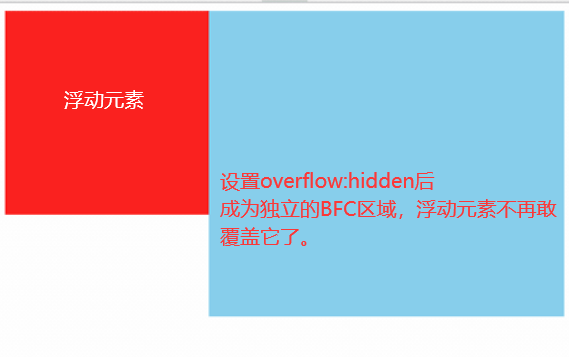
4. BFC 还可以阻止标准元素被浮动元素覆盖。


本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!