Css基础2
Css 基础 2
a 标签样式中:可以取消样式
text-decoration:none;
backgroud:
backgroud-size:设置背景图片的宽高。设置了宽,高度也会自适应。
backgroud-repeat:no-repeat;背景图片不重复。
outline
** ** outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
需要按钮自带的样式
** outline:none 取消轮廓。**
** border:none 取消边框**
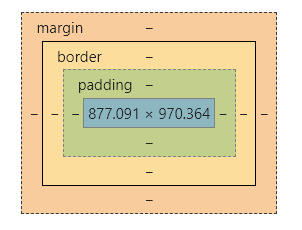
盒模型 :外边框、边框、内边框、内容

尺寸计算:不计算外边框
** 标准模式(conten-box):****内容不变把边框和内边框往外挤。**
** ** 边框 - 内边框 - 内容(height)
** **** 怪异模式(border-box):**边框和内边框不变把内容往中间压缩
** **** ** ** ** 边框 + 内边距 < 设置 height
高度 = 设置 height
边框 + 内边距 > 设置 height
高度 = 边框 + 内边距
border:
** /*设置边框**底边*单边的宽度/**
** border-bottom-width: 10px;**
** /*设置边框**底边*单边的样式/**
** border-bottom-style: dashed;**
** /设置边框底边单边的颜色/**
** border-bottom-color: red;**
上、下、左、右单独边框: border-top、border-bottom、border-left、border-right.
** 边框圆角:**border-radius:1-100px 或者 1-100%(100%就是圆形了。)
或者单独某一个角:border-top-right-radius:50px
with
min-with: 如果用百分比设置宽度,要设置其最小宽度
定位
** position 元素重叠显示才使用**
** ** 相对定位 relative
1.相对自身原来的位置定位,
2.不脱离文档流,原来的位置依然保留,且不会影响其他元素。
3.不改变元素的特性。
绝对定位 absolute、
** **** ** ** ** 1.脱离文档流。
2.祖先都没定位的情况下,相对浏览器窗口边界定位。祖先元素有定位的。相对最近的一级有定位的祖先元素进行定位。
3.变为行内块级元素
** 固定定位 fixed**
** **** ** ** ** 1.脱离文档流。
2.祖先元素一般不设置定位,相对窗口定位。
3.变为行内块级元素。
不定位 static
** 把定位的元素变成不定位**
**定位的原则****:父相子绝**
配合方位 值可以是负的,单位是尺寸(px em)
top,right,bottom,left
** **
z-index 设置层级关系
** ** ** 默认为 0,可以设置负数。**
隐藏一个元素
** **** **** ** 1.display:none;
页面上不保留空间。
2.visibility:hidden;
页面上会保留空间。
3.opacity:0-1(可以是 0-1 之间的小数) 设置透明。
内容也会变通明。
4.background:rgba(255,.0,0,0);
背景透明,内容不透明。
/强制换行,无视单词整体性。/
word-break:break-all;
** **
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!