jq事件
jq 事件
jq 添加事件的方式
jq 对象.事件名(匿名函数或者函数名)
函数内部的 this,指向 jq 对象的每一个元素节点。如果元素节点想要使用 js 的方法,需要转成 js 对象。
var btn = $(‘botton’);
btn.click(function(){
consolo.log(this);//this 指向每个 btn
$(this)可以调用 jq 方法。
})
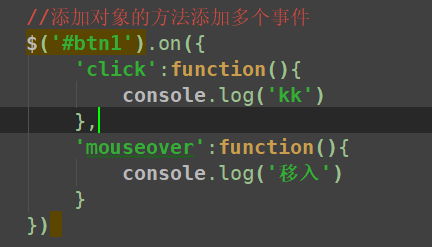
jq 对象.on(‘事件名’,function(){})
jquery 中的 ajax 中的 done 方法
1 jquery 中 1.5 版本之后可以使用 ajax 中的 done 方法。该方法和 ajax 中的 success 有类似的功效。首先必须是 jquery 中的 1.5 版本之后。
2 ajax 的 done。参数可以写成一个方法。是将函数本身作为 done 的参数
如:
function submitAjax(url,func){
alert(“url:”+url);
jQuery.ajax({
url:url,
type:”post”,
dataType:”json”,
success:function(msg){
}
}).done(function(msg){
alert(“执行的是 done 方法”);
eval(func+”(“+msg+”)”);//执行回调函数。msg 是后台传递回来的参数
});
}
事件的触发
用户的操作
模拟事件发生 $(‘#btn1’).click()
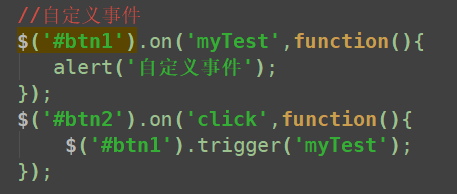
触发器 $(‘#btn1’).trigger(事件名)


jq 相关的插件———》
** ** 富文本编辑器 图片查看器
js 相关插件
** ** layui 百度地图 echart
http://lbsyun.baidu.com/index.php?title=jspopularGL
https://echarts.apache.org/zh/index.html
** **
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!