调试 Nest
Node 原生调试
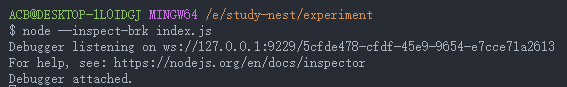
首先需要知道 node 开启调试的选项指令是 <font style="color:rgb(37, 41, 51);">--inspect</font>,而<font style="color:rgb(37, 41, 51);">--inspect-brk</font> 则会在首行断住;
该命令会开启一个 WebSocket 服务用于调试 node 程序;

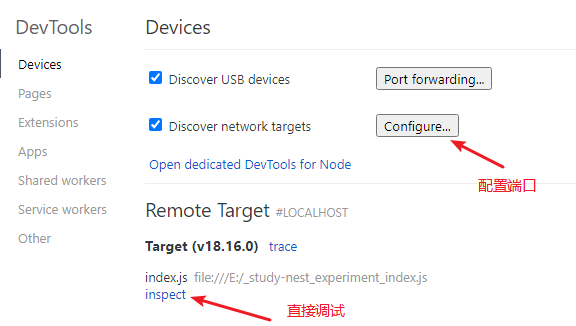
可使用 Chrome DevTools。打开 chrome://inspect/,直接调试即可

vscode 调试(首选)
其实 next start 的--debug 选项原理就是 node –inspect。
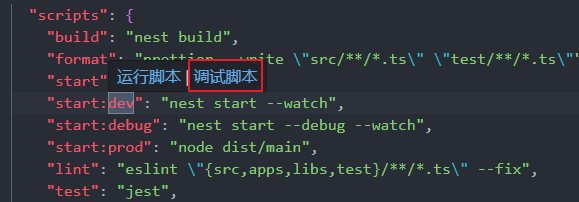
直接点击调试脚本,不执行 –debug 都可以,vscode 会自动生成 <font style="color:rgb(37, 41, 51);">launch.json</font>

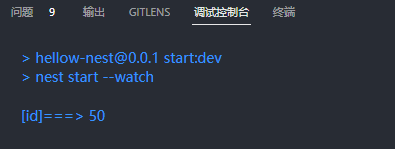
设置<font style="color:rgb(37, 41, 51);">launch.json</font>中里 configurations 中的 console 为 “internalConsole“ 后日志将以明亮的色彩在调试控制台中打印。

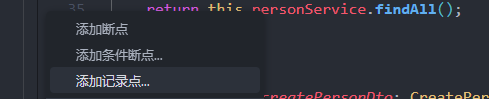
右键断点栏,可以添加按条件执行的断点和不会中断程序的记录点<日志信息>

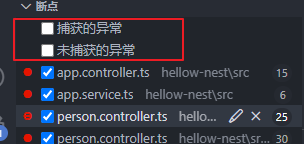
全局断点,一旦出现异常就触发断点以及未捕获的异常信息触发断点

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!